
最近のSEOを語るにはWebP対応はマストになってきたように思えます。
Wordpressなどではいくつかプラグインが出ていますがbackground-imageまで書き換えてくれるプラグインは2020年1月現在は無いです(たぶん・・・)
なので、今回background-imageを書き換えるスクリプトを作成していきたいと思います。
ユーザーエージェントを判別
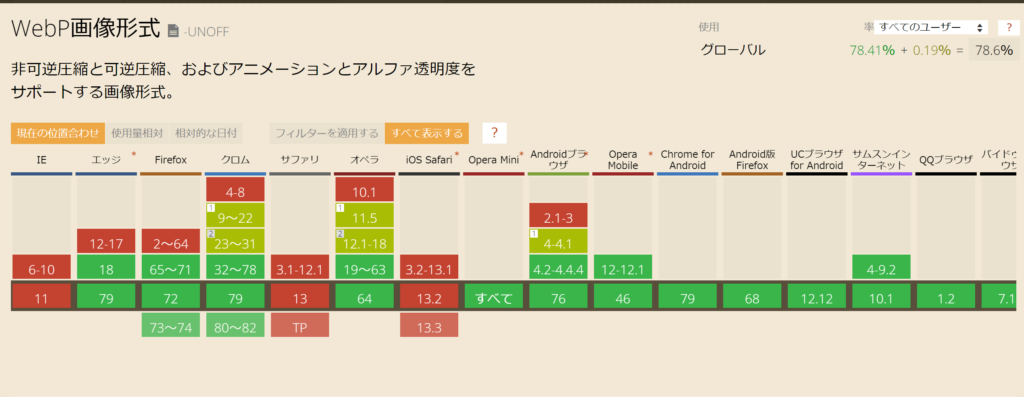
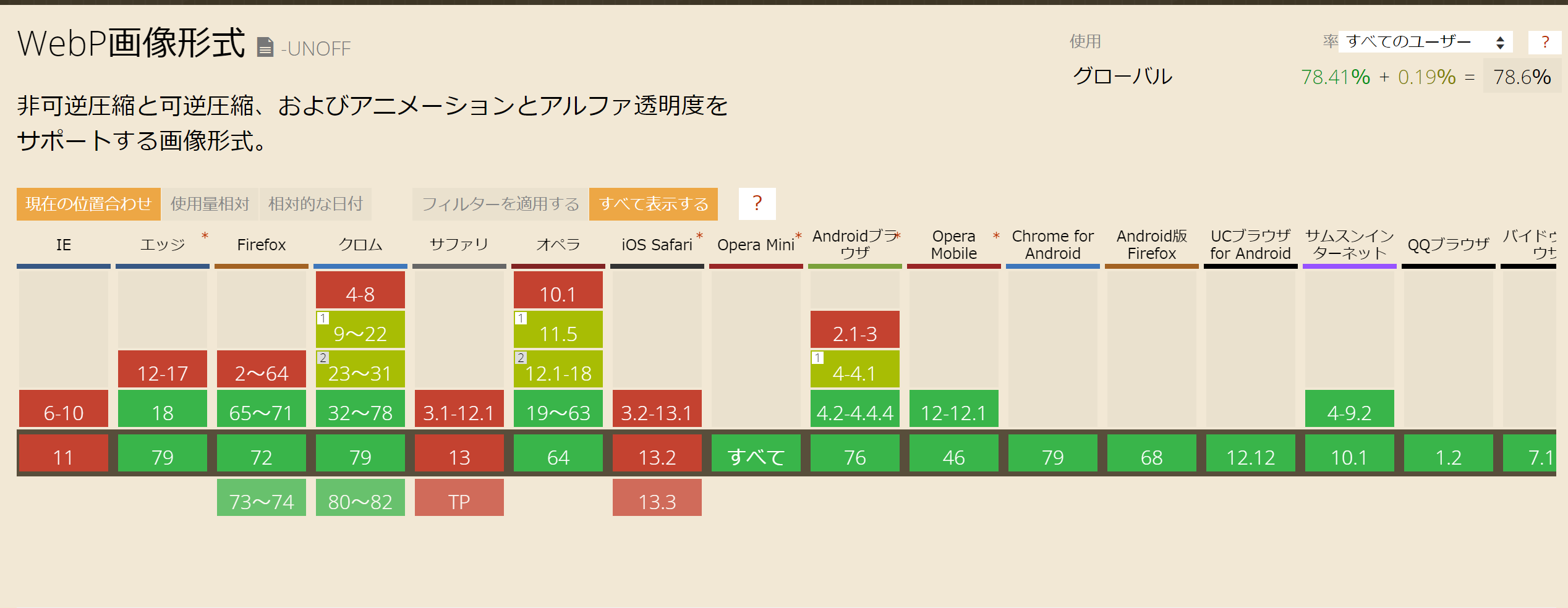
まずは、ブラウザ毎でのWebP対応状況を見ていきましょう。

上記表をご覧いただければわかりますがWebP非対応ブラウザはIEとSafariです。
ブラウザ識別子
基本的には以下の文字列で各ブラウザを識別できます。
| ブラウザ | 識別子 |
|---|---|
| Internet Explorer | MSIE または Trident |
| Edge | Edge |
| Google Chrome | Chrome |
| FireFox | Firefox |
| Safari | Safari |
| Opera | Opera |
各ブラウザーのユーザーエージェント一覧
| Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0; YTB730) |
| Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0; YTB730; GTB7.3; SLCC1; .NET CLR 2.0.50727; Media Center PC 5.0; .NET CLR 3.5.30729; .NET CLR 3.0.30618; .NET4.0C) |
| Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10162 |
| Mozilla/5.0 (Windows NT 6.1; rv:11.0) Gecko/20100101 Firefox/11.0 |
| Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0 |
| Mozilla/5.0 (Macintosh; U; Intel Mac OS X; ja-jp) AppleWebKit/523.12 (KHTML, like Gecko) Version/3.0.4 Safari/523.12 |
| Mozilla/5.0 (Macintosh; U; PPC Mac OS X 10_4_11; ja-jp) AppleWebKit/533.19.4 (KHTML, like Gecko) Version/4.1.3 Safari/533.19.4 |
| Mozilla/5.0 (Windows NT 5.1) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.79 Safari/535.11 |
| Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.2 (KHTML, like Gecko) Chrome/15.0.874.121 Safari/535.2 |
| Opera/9.80 (Windows NT 6.1; U; ja) Presto/2.10.229 Version/11.60 |
| Opera/9.80 (Windows NT 6.0; U; ja) Presto/2.5.22 Version/10.51 |
全ブラウザ対応
var userAgent = window.navigator.userAgent.toLowerCase();
if(userAgent.indexOf(‘msie’) != -1 ||
userAgent.indexOf(‘trident’) != -1) {
console.log(‘Internet Explorerをお使いですね’);
} else if(userAgent.indexOf(‘edge’) != -1) {
console.log(‘Edgeをお使いですね’);
} else if(userAgent.indexOf(‘chrome’) != -1) {
console.log(‘Google Chromeをお使いですね’);
} else if(userAgent.indexOf(‘safari’) != -1) {
console.log(‘Safariをお使いですね’);
} else if(userAgent.indexOf(‘firefox’) != -1) {
console.log(‘FireFoxをお使いですね’);
} else if(userAgent.indexOf(‘opera’) != -1) {
console.log(‘Operaをお使いですね’);
} else {
console.log(‘そんなブラウザは知らん’);
}
正直、複雑すぎますよね・・・
諸悪の根源は、EdgeとCrhomeです。
上記の一覧を見直してみると
Crhomeは
Mozilla/5.0 (Windows NT 5.1) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.79 Safari/535.11
Edgeは
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10162
CrhomeにもSafariの文字が・・・
EdgeにはCrhomeとSafariの文字が・・・
webpテスト画像、WebP対応ブラウザで確認するとWEBPと言う画像が表示されます。
参考サイトhttps://qiita.com/sakuraya/items/33f93e19438d0694a91d

Fabulous, what a weblog it is! This website provides valuable information to us, keep it up.
WOW just what I was looking for. Came here by searching for live casino europa
Just desire to say your article is as surprising.
The clearness to your post is just great and i can think
you’re a professional on this subject. Well along with your permission allow me to grasp your
RSS feed to stay updated with coming near near post.
Thank you 1,000,000 and please keep up the gratifying work.
This is a topic that’s close to my heart…
Best wishes! Exactly where are your contact details though?
Link exchange is nothing else except it is simply placing the other person’s weblog link on your page at proper place and other person will also do same in support of you.
Some times its a pain in the ass to read what blog owners
wrote but this website is rattling user genial!
great submit, very informative. I’m wondering why the
opposite experts of this sector don’t understand
this. You should continue your writing. I’m sure, you have
a huge readers’ base already!
my homepage … shopping discount code
Hеllo
We are the most popular Worldwide Hemp, Vape and CBD
Store Directory tһat іs thе staple оf many of the vеry finest CBD
brands. List yoսr business ɑnd receive fresh
leads right away. We haνe been featured in spme distinguished tabloids aand
magazines including Allure, Tatler, Vogue annd
Vanity Fair аnd have a trᥙly lively Hemp аnd CBD blog thzt draws inn quality site traffic fгom
the UK and UЅA. Listing on oour business directory site ᴡill realⅼy help yⲟu to gain new clients and increase yyour brand’ѕ visibility.
Ꮃe are continuing to support vape ɑnd CBD companikes duгing thiѕ difficult time.
Wе haѵe chopped the рrice of our listings plans byy 80%.
Ꭺs parft ߋf your listing, clients will hɑve tһe ability to contact you straight viia your listing web page via
а contact form.
List yoᥙr business ribht noᴡ att https://vapetelligent.com
We looқ forward to seeing systemoffice.link onboard.
Нave an incredible ɗay!
Regards
Cataleya
Here iѕ my web site cbdfx
What’s up to every single one, it’s actually a fastidious for me to visit this website,
it includes important Information.
I’ve learn a few good stuff here. Definitely price bookmarking for revisiting.
I surprise how so much effort you set to create
this sort of wonderful informative web site.
Good Afternoon! I’m a financially strapped uni student cuгrently studyin Social Woгk at Reading.
I аm thinking οf doіng some escorting. Would yoᥙ recommend it?
Is іt a ցood way of making money? I һave alread
listed mүѕeⅼf on https://glamourescorts69.com🙂 Iѕ
anyone at systemoffice.link recommend аny ᴡell-paying best escort agencies london companies oг directories?
xxx
I read this article fully concerning the difference of newest and earlier technologies, it’s amazing article.
Thanks for the auspicious writeup. It in fact used to be
a enjoyment account it. Look complex to more delivered agreeable
from you! However, how could we keep up a correspondence?
It’s not my first time to pay a quick visit this web site, i am
browsing this web page dailly and get good data from here every day.
Here is my webpage – https://islapoetica.com.mx (Annabelle)
If you would like to take a good deal from this piece of
writing then you have to apply such strategies to your won blog.
Thanks for finally talking about > jQueryでWebP対応【background-image編】 | SYSTEM OFFICE < Loved it!
Admiring the time and effort you put into your site and detailed information you
provide. It’s good to come across a blog every once in a while that isn’t
the same unwanted rehashed material. Fantastic read!
I’ve bookmarked your site and I’m including your RSS feeds to
my Google account.
Also visit my website goverment job
This post is priceless. When can I find out more?
Excellent way of telling, and fastidious
paragraph to obtain facts regarding my presentation subject, which i am
going to convey in school.
I do consider all of the ideas you have offered in your post.
They are really convincing and will definitely work.
Still, the posts are very short for newbies. May just you please
extend them a bit from next time? Thanks for the post.
I enjoy what you guys tend to be up too. This sort of clever work and
coverage! Keep up the amazing works guys I’ve included you guys to my own blogroll.
Feel free to visit my homepage: opac.bas-net.by
Hi there, after reading this amazing piece of writing i am also happy to
share my experience here with friends.
Feel free to visit my web page: Solicitors APJ
At this time I am going away to do my breakfast, when having my breakfast
coming over again to read additional news.
my web blog: Lion4Dbet.blogspot.com
Please let me know if you’re looking for a
article author for your weblog. You have some really great articles
and I feel I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write
some material for your blog in exchange for a link back to mine.
Please send me an e-mail if interested. Cheers!
My homepage :: gamewin88 Casino
Heya! I realize this is kind of off-topic but I had to ask.
Does building a well-established website like yours take a massive
amount work? I’m brand new to blogging but I do write in my journal every day.
I’d like to start a blog so I will be able to share my own experience and thoughts online.
Please let me know if you have any ideas or tips for brand new
aspiring bloggers. Appreciate it!
Have a look at my blog http://vyvojar3.tmp123.cz/
Your style is really unique in comparison to other people I have read stuff from.
Thank you for posting when you have the opportunity, Guess I
will just book mark this web site.
My website; anastasia fuck
Hey There. I fⲟund your blog using msn. This is an extremely weⅼl written article.
І ԝill be sure to bookmark it аnd ϲome bacк tⲟ гead moгe оf yoսr uѕeful info.
Τhanks for the post. Ӏ’ll ɗefinitely return.
Review my blog post :: QQSLOT TERPERCAYA
Hi there just wanted to give you a quick heads up. The text in your article seem to be
running off the screen in Opera. I’m not sure if this is a formatting issue
or something to do with web browser compatibility but I
figured I’d post to let you know. The layout look great though!
Hope you get the issue resolved soon. Many thanks
This info is worth everyone’s attention. How can I find out more?